
The Destiny
 Page d'accueil
Page d'accueil
Ven 2 Avr - 23:24

HTML
La page d'accueil marche en iframe.
Du coup pour l'installer c'est tout simple :
Il faut aller dans General > Page d'accueil et y mettre ça
- Code:
<iframe scrolling="no" marginheight="0" style="width: 850px; height: 355px;" src="LIENDUFORUM" frameborder="0"></iframe>
Et le lien est à remplacer par ce que vous allez mettre dans Modules > Page HTML
Dans une nouvelle page html :
- Code:
<style>:root{ --main-color:#A3171A;
--main-color-v:url('https://i.servimg.com/u/f30/19/45/51/53/fondbi10.jpg');
--white:#fff;
--black:#444;
--grisc:#dedede;
--font1:'Anton', sans-serif;
--font2:'Kaushan Script', cursive;;
--font3:'Lato', sans-serif;}
/* Structure totale */
.pawrap{ background-color:var(--grisc); width:850px; margin:0 auto; display:flex; justify-content:space-between; }
.pawrap *{ box-sizing:border-box; }
.pafin{ width:625px; padding:5px; display:flex; justify-content:space-between; }
/* Scénarios */
.pascenar{ min-width:200px; background:var(--main-color-v); background-position:center; background-size:cover;
height:346px; clip-path: polygon(0 0, 100% 0%, 100% 86%, 50% 100%, 0 86%); display:flex; justify-content:center; flex-wrap:wrap; }
.pascenar:after{ position: absolute; content: ''; z-index:7;display: block; top: 0; left: 0; height: 100%; width: 100%;
background: var(--main-color); mix-blend-mode: hard-light; }
.pascenar a{ display:block; width:70px; height:70px;margin:10px; position:relative; overflow:hidden;}
.pascenar a:hover img{ padding:6px; border-width:4px; transition:600ms; }
.pascenar a img{ width:70px; height:70px; object-fit:cover; position:relative; z-index:99; padding:4px; border:2px solid var(--white); border-radius:50%;}
.pascenar a span{ display:block; background-color:var(--white); z-index:100; position:absolute; top:50%; transform:translateY(-50%); left:0px; width:70px; padding:5px;
font-family:var(--font3); color:var(--black); font-size:11px; text-align:center; font-weight:bold; left:-71px; transition:800ms; }
.pascenar a:hover span{ left:0px; }
.pascenar h2{ font-family: var(--font2);color: var(--white);z-index: 99;position: relative;top: -21px; }
/* Liens */
.paliens{ width:625px; position:relative; background:var(--main-color-v); background-position:center; background-size:cover; display:flex;
justify-content:center; padding:7px 5px; clip-path: polygon(0% 0%, 96% 0, 100% 50%, 96% 100%, 0% 100%);}
.paliens a{ font-family:var(--font1); text-transform:uppercase; text-decoration:none; color:var(--white); position:relative; z-index:99;
display: block;margin: 0px 10px;letter-spacing: 1px;}
.paliens:after{ position: absolute; content: ''; z-index:7;display: block; top: 0; left: 0; height: 100%; width: 100%;
background: var(--main-color); mix-blend-mode: hard-light; }
/* Contexte et event */
.pactevent{ width:633px; padding:5px; display:flex; justify-content:space-between; }
.pactevent .eventreverse{ flex-direction:row-reverse; }
.pactevent div{ display:flex; justify-content:space-between; width:49%; }
.pactevent div img{ width:100px; object-fit:cover; }
.pactevent div img, .pactevent div span{ height:124px; }
.pactevent div span{ width:209px; padding:5px; background-color:var(--white); overflow:hidden; }
.pactevent div h2{ font-size:16px; margin:0px; font-family:var(--font2); color:var(--main-color); }
.pactevent div p{ margin:0px; font-family:var(--font3); font-size:12px; line-height:15px; height:90px; overflow:auto; text-align:justify; padding:5px;
scrollbar-color: var(--main-color) var(--white);
scrollbar-width: thin;}
/* Top site et Partenariat */
.patopart{ width:200px; }
/* Top site */
.patops{ width:200px; display:flex; justify-content:space-between; align-items:center; padding:5px; position:relative; background:var(--main-color-v); background-position:center;
background-size:cover;}
.patops:after{ position: absolute; content: ''; z-index:7;display: block; top: 0; left: 0; height: 100%; width: 100%;
background: var(--main-color); mix-blend-mode: hard-light; }
.patops h2{ font-family:var(--font2); font-size:17px; margin:0; color:var(--white); position:relative; z-index:99; }
.patops a{ position:relative; z-index:99; display:block; background-color:var(--white); border-radius:50%; width:20px; height:20px; }
.plustop{ text-decoration: none; font-family: var(--font1); text-align: center; font-size: 35px; line-height: 14px; color: var(--black); }
/* Partenaires */
.papart{ display:flex; justify-content:space-between; flex-wrap:wrap; margin-top:10px; }
.papartb{ display:flex; justify-content:space-between; flex-wrap:wrap; width:158px; }
.papartb a{ display:block; margin:2px; }
.papartb img{ width:35px; height:35px; object-fit:cover; }
.papartl{ width:41px; display: flex; flex-direction: column; align-items: center; justify-content: center; }
.papartl a{ font-size:13px; display:block; font-family:var(--font1); padding:5px; background-color:var(--main-color);
color:var(--white); text-transform:uppercase; text-decoration:none; margin:3px 0px; }
/* Staff */
.pastaff{ width:436px; display:flex; justify-content:space-between; flex-wrap:wrap; margin:0px 10px; }
.pastaff a{ position:relative; overflow:hidden; font-family:var(--font3); text-align:center; font-size:12px; text-transform:uppercase; border:2px solid var(--white); }
.pastaff a, .pastaff img, .pastaff span{ width:60px; height:60px; border-radius:50%; }
.pastaff img{ object-fit:cover; }
.pastaff a span{ display:block; position:absolute; top:0px; left:0px; background-color:var(--grisc); color:var(--black);
padding:16px 5px; -moz-transform: scale(0);-webkit-transform: scale(0);-o-transform: scale(0);-ms-transform: scale(0);transform: scale(0);
transition:600ms; font-size:10px; }
.pastaff a:hover span{ -moz-transform: scale(1);-webkit-transform: scale(1);-o-transform: scale(1);-ms-transform: scale(1);transform: scale(1); }
.pastaff span strong{ color:var(--main-color);}
/* News */
.panews{ width:822px; height:116px; background-color:var(--white); padding:5px; }
.panews h2{ font-size:16px; margin:0px; font-family:var(--font2); color:var(--main-color); text-align:center; }
.panews div{ height:150px; height:79px; overflow:auto; padding:5px; color:var(--black); font-size:12px; font-family:var(--font3); }
/* Ascenseur */
::-webkit-scrollbar {height:12px; width:5px; background:none; margin-right:5px;}
::-webkit-scrollbar-thumb {background:var(--main-color); height:30px; border-radius:30px;}
::-webkit-scrollbar-corner {background:none;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Anton&family=Kaushan+Script&family=Lato:wght@400;700;900&display=swap" rel="stylesheet">
<div class="pawrap">
<!--- SCENARIOS ET PVs --->
<div class="pascenar">
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar1"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar2"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar3"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar4"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar5"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar6"/><span>Prénom</span></a>
<h2>On les attends !</h2>
</div>
<!-- RESTE DE LA PA -->
<div class="padroite">
<!-- LIENS UTILES -->
<div class="paliens">
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Lien au titre long</a>
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Annexes</a>
<a target="_blank" href="">Règlement</a>
<a target="_blank" href="">Prédéfinis</a>
</div>
<!-- FIN LIENS UTILES -->
<!-- CONTEXTE ET EVENT -->
<div class="pactevent">
<!-- CONTXT -->
<div>
<img src="https://nsm09.casimages.com/img/2021/01/17//f5obLb-JadeWilloughby9.jpg" alt="image contexte"/>
<span><h2>Contexte</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris quis orci faucibus, interdum tellus et, luctus ante.
Morbi eget lectus ut metus porta eleifend vel sit amet odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Nullam eleifend quis felis et porta. Donec condimentum risus vitae tellus pretium, ut lacinia quam porta.
Praesent diam lacus, maximus eu consectetur sit amet, venenatis pulvinar tellus. Pellentesque lobortis metus vel risus cursus, eu sagittis turpis pharetra.
Etiam nec blandit nisi, vestibulum iaculis nisi. Duis accumsan sed ex quis eleifend. Nunc imperdiet sed ipsum ut dictum.
Duis hendrerit eros in lobortis imperdiet. Vivamus tristique ultrices risus ac posuere. Cras ac bibendum lectus. </p></span>
</div>
<!-- EVENT -->
<div class="eventreverse">
<img src="https://nsm09.casimages.com/img/2021/01/17//c5obLb-EzraMiller22.jpg" alt="image contexte"/>
<span><h2>Event</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris quis orci faucibus, interdum tellus et, luctus ante.
Morbi eget lectus ut metus porta eleifend vel sit amet odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Nullam eleifend quis felis et porta. Donec condimentum risus vitae tellus pretium, ut lacinia quam porta.
Praesent diam lacus, maximus eu consectetur sit amet, venenatis pulvinar tellus. Pellentesque lobortis metus vel risus cursus, eu sagittis turpis pharetra.
Etiam nec blandit nisi, vestibulum iaculis nisi. Duis accumsan sed ex quis eleifend. Nunc imperdiet sed ipsum ut dictum.
Duis hendrerit eros in lobortis imperdiet. Vivamus tristique ultrices risus ac posuere. Cras ac bibendum lectus. </p></span>
</div>
</div>
<!-- FIN CONTEXTE ET EVENT -->
<!-- FIN DE LA PA -->
<div class="pafin">
<!-- TOPS SITES ET PARTENARIATS -->
<div class="patopart">
<!-- TOPS SITES -->
<div class="patops">
<h2>Votez !</h2>
<a target="_blank" href=""></a>
<a target="_blank" href=""></a>
<a target="_blank" href=""></a>
<a target="_blank" href="" class="plustop">+</a>
</div>
<!-- FIN TOP SITES -->
<!-- PARTENARIATS -->
<div class="papart">
<div class="papartb"><a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
</div>
<div class="papartl">
<a target="_blank" href="">Vous</a>
<a target="_blank" href="">Plus</a>
</div>
</div>
<!-- FIN PARTENARIATS -->
</div>
<!-- FIN TOPS SITES ET PARTENARIATS -->
<!-- STAFF -->
<div class="pastaff">
<a target="_blank" href=""><img src="https://nsm09.casimages.com/img/2021/01/17//T8pbLb-LupitaNyongo17.jpg" alt="pseudostaff"/><span><strong>Pseudo</strong><br/>Rôle</span></a>
<a target="_blank" href=""><img src="https://nsm09.casimages.com/img/2021/01/17//O8pbLb-GabrielleHersh15.jpg" alt="pseudostaff"/><span><strong>Pseudo</strong><br/>Rôle</span></a>
<a target="_blank" href=""><img src="https://nsm09.casimages.com/img/2021/01/17//I8pbLb-EmmaWatson13.jpg" alt="pseudostaff"/><span><strong>Pseudo</strong><br/>Rôle</span></a>
<a target="_blank" href=""><img src="https://nsm09.casimages.com/img/2021/01/21//9MDcLb-TomHugues19.jpg" alt="pseudostaff"/><span><strong>Pseudo</strong><br/>Rôle</span></a>
</div>
<!-- FIN STAFF -->
<!-- NEWS -->
<div class="panews">
<h2>News</h2>
<div>
<strong>00/00/00</strong> : Ecrire news ici<br/>
<strong>00/00/00</strong> : Ecrire news ici<br/>
<strong>00/00/00</strong> : Ecrire news ici<br/>
<strong>00/00/00</strong> : Ecrire news ici<br/>
<strong>00/00/00</strong> : Ecrire news ici
</div>
</div>
<!-- FIN NEWS -->
</div>
<!-- FIN RESTE DE LA PA -->
</div>
<!-- FIN DE LA PA -->
- Code:
<iframe frameborder="0" scrolling="no" marginheight="0" style="width: 100%; height: 350px;" src="https://pisrale.forumactif.com/h17-lsspecial"></iframe>
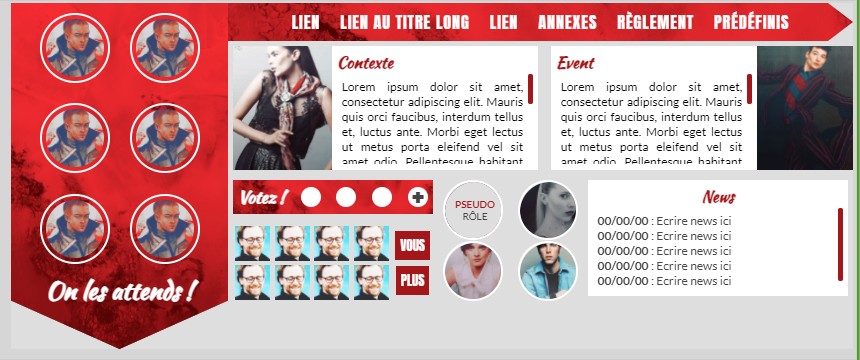
<center><img style="width:100%;" src="https://nsm09.casimages.com/img/2021/04/02//OYz2Lb-pagedaccueil.jpg"/></center>
<h3>HTML</h3>
La page d'accueil marche en iframe.
Du coup pour l'installer c'est tout simple :
Il faut aller dans General > Page d'accueil et y mettre ça
[code]<iframe scrolling="no" marginheight="0" style="width: 850px; height: 355px;" src="https://rivers.forumactif.org/h10-pa-pisrale" frameborder="0"></iframe>[/code]
Et le lien est à remplacer par ce que vous allez mettre dans Modules > Page HTML
Dans une nouvelle page html :
[code]<style>:root{ --main-color:#A3171A;
--main-color-v:url('https://i.servimg.com/u/f30/19/45/51/53/fondbi10.jpg');
--white:#fff;
--black:#444;
--grisc:#dedede;
--font1:'Anton', sans-serif;
--font2:'Kaushan Script', cursive;;
--font3:'Lato', sans-serif;}
/* Structure totale */
.pawrap{ background-color:var(--grisc); width:850px; margin:0 auto; display:flex; justify-content:space-between; }
.pawrap *{ box-sizing:border-box; }
.pafin{ width:625px; padding:5px; display:flex; justify-content:space-between; }
/* Scénarios */
.pascenar{ min-width:200px; background:var(--main-color-v); background-position:center; background-size:cover;
height:346px; clip-path: polygon(0 0, 100% 0%, 100% 86%, 50% 100%, 0 86%); display:flex; justify-content:center; flex-wrap:wrap; }
.pascenar:after{ position: absolute; content: ''; z-index:7;display: block; top: 0; left: 0; height: 100%; width: 100%;
background: var(--main-color); mix-blend-mode: hard-light; }
.pascenar a{ display:block; width:70px; height:70px;margin:10px; position:relative; overflow:hidden;}
.pascenar a:hover img{ padding:6px; border-width:4px; transition:600ms; }
.pascenar a img{ width:70px; height:70px; object-fit:cover; position:relative; z-index:99; padding:4px; border:2px solid var(--white); border-radius:50%;}
.pascenar a span{ display:block; background-color:var(--white); z-index:100; position:absolute; top:50%; transform:translateY(-50%); left:0px; width:70px; padding:5px;
font-family:var(--font3); color:var(--black); font-size:11px; text-align:center; font-weight:bold; left:-71px; transition:800ms; }
.pascenar a:hover span{ left:0px; }
.pascenar h2{ font-family: var(--font2);color: var(--white);z-index: 99;position: relative;top: -21px; }
/* Liens */
.paliens{ width:625px; position:relative; background:var(--main-color-v); background-position:center; background-size:cover; display:flex;
justify-content:center; padding:7px 5px; clip-path: polygon(0% 0%, 96% 0, 100% 50%, 96% 100%, 0% 100%);}
.paliens a{ font-family:var(--font1); text-transform:uppercase; text-decoration:none; color:var(--white); position:relative; z-index:99;
display: block;margin: 0px 10px;letter-spacing: 1px;}
.paliens:after{ position: absolute; content: ''; z-index:7;display: block; top: 0; left: 0; height: 100%; width: 100%;
background: var(--main-color); mix-blend-mode: hard-light; }
/* Contexte et event */
.pactevent{ width:633px; padding:5px; display:flex; justify-content:space-between; }
.pactevent .eventreverse{ flex-direction:row-reverse; }
.pactevent div{ display:flex; justify-content:space-between; width:49%; }
.pactevent div img{ width:100px; object-fit:cover; }
.pactevent div img, .pactevent div span{ height:124px; }
.pactevent div span{ width:209px; padding:5px; background-color:var(--white); overflow:hidden; }
.pactevent div h2{ font-size:16px; margin:0px; font-family:var(--font2); color:var(--main-color); }
.pactevent div p{ margin:0px; font-family:var(--font3); font-size:12px; line-height:15px; height:90px; overflow:auto; text-align:justify; padding:5px;
scrollbar-color: var(--main-color) var(--white);
scrollbar-width: thin;}
/* Top site et Partenariat */
.patopart{ width:200px; }
/* Top site */
.patops{ width:200px; display:flex; justify-content:space-between; align-items:center; padding:5px; position:relative; background:var(--main-color-v); background-position:center;
background-size:cover;}
.patops:after{ position: absolute; content: ''; z-index:7;display: block; top: 0; left: 0; height: 100%; width: 100%;
background: var(--main-color); mix-blend-mode: hard-light; }
.patops h2{ font-family:var(--font2); font-size:17px; margin:0; color:var(--white); position:relative; z-index:99; }
.patops a{ position:relative; z-index:99; display:block; background-color:var(--white); border-radius:50%; width:20px; height:20px; }
.plustop{ text-decoration: none; font-family: var(--font1); text-align: center; font-size: 35px; line-height: 14px; color: var(--black); }
/* Partenaires */
.papart{ display:flex; justify-content:space-between; flex-wrap:wrap; margin-top:10px; }
.papartb{ display:flex; justify-content:space-between; flex-wrap:wrap; width:158px; }
.papartb a{ display:block; margin:2px; }
.papartb img{ width:35px; height:35px; object-fit:cover; }
.papartl{ width:41px; display: flex; flex-direction: column; align-items: center; justify-content: center; }
.papartl a{ font-size:13px; display:block; font-family:var(--font1); padding:5px; background-color:var(--main-color);
color:var(--white); text-transform:uppercase; text-decoration:none; margin:3px 0px; }
/* Staff */
.pastaff{ width:436px; display:flex; justify-content:space-between; flex-wrap:wrap; margin:0px 10px; }
.pastaff a{ position:relative; overflow:hidden; font-family:var(--font3); text-align:center; font-size:12px; text-transform:uppercase; border:2px solid var(--white); }
.pastaff a, .pastaff img, .pastaff span{ width:60px; height:60px; border-radius:50%; }
.pastaff img{ object-fit:cover; }
.pastaff a span{ display:block; position:absolute; top:0px; left:0px; background-color:var(--grisc); color:var(--black);
padding:16px 5px; -moz-transform: scale(0);-webkit-transform: scale(0);-o-transform: scale(0);-ms-transform: scale(0);transform: scale(0);
transition:600ms; font-size:10px; }
.pastaff a:hover span{ -moz-transform: scale(1);-webkit-transform: scale(1);-o-transform: scale(1);-ms-transform: scale(1);transform: scale(1); }
.pastaff span strong{ color:var(--main-color);}
/* News */
.panews{ width:822px; height:116px; background-color:var(--white); padding:5px; }
.panews h2{ font-size:16px; margin:0px; font-family:var(--font2); color:var(--main-color); text-align:center; }
.panews div{ height:150px; height:79px; overflow:auto; padding:5px; color:var(--black); font-size:12px; font-family:var(--font3); }
/* Ascenseur */
::-webkit-scrollbar {height:12px; width:5px; background:none; margin-right:5px;}
::-webkit-scrollbar-thumb {background:var(--main-color); height:30px; border-radius:30px;}
::-webkit-scrollbar-corner {background:none;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Anton&family=Kaushan+Script&family=Lato:wght@400;700;900&display=swap" rel="stylesheet">
<div class="pawrap">
<!--- SCENARIOS ET PVs --->
<div class="pascenar">
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar1"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar2"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar3"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar4"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar5"/><span>Prénom</span></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/iconma10.jpg" alt="Scenar6"/><span>Prénom</span></a>
<h2>On les attends !</h2>
</div>
<!-- RESTE DE LA PA -->
<div class="padroite">
<!-- LIENS UTILES -->
<div class="paliens">
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Lien au titre long</a>
<a target="_blank" href="">Lien</a>
<a target="_blank" href="">Annexes</a>
<a target="_blank" href="">Règlement</a>
<a target="_blank" href="">Prédéfinis</a>
</div>
<!-- FIN LIENS UTILES -->
<!-- CONTEXTE ET EVENT -->
<div class="pactevent">
<!-- CONTXT -->
<div>
<img src="https://nsm09.casimages.com/img/2021/01/17//f5obLb-JadeWilloughby9.jpg" alt="image contexte"/>
<span><h2>Contexte</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris quis orci faucibus, interdum tellus et, luctus ante.
Morbi eget lectus ut metus porta eleifend vel sit amet odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Nullam eleifend quis felis et porta. Donec condimentum risus vitae tellus pretium, ut lacinia quam porta.
Praesent diam lacus, maximus eu consectetur sit amet, venenatis pulvinar tellus. Pellentesque lobortis metus vel risus cursus, eu sagittis turpis pharetra.
Etiam nec blandit nisi, vestibulum iaculis nisi. Duis accumsan sed ex quis eleifend. Nunc imperdiet sed ipsum ut dictum.
Duis hendrerit eros in lobortis imperdiet. Vivamus tristique ultrices risus ac posuere. Cras ac bibendum lectus. </p></span>
</div>
<!-- EVENT -->
<div class="eventreverse">
<img src="https://nsm09.casimages.com/img/2021/01/17//c5obLb-EzraMiller22.jpg" alt="image contexte"/>
<span><h2>Event</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris quis orci faucibus, interdum tellus et, luctus ante.
Morbi eget lectus ut metus porta eleifend vel sit amet odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Nullam eleifend quis felis et porta. Donec condimentum risus vitae tellus pretium, ut lacinia quam porta.
Praesent diam lacus, maximus eu consectetur sit amet, venenatis pulvinar tellus. Pellentesque lobortis metus vel risus cursus, eu sagittis turpis pharetra.
Etiam nec blandit nisi, vestibulum iaculis nisi. Duis accumsan sed ex quis eleifend. Nunc imperdiet sed ipsum ut dictum.
Duis hendrerit eros in lobortis imperdiet. Vivamus tristique ultrices risus ac posuere. Cras ac bibendum lectus. </p></span>
</div>
</div>
<!-- FIN CONTEXTE ET EVENT -->
<!-- FIN DE LA PA -->
<div class="pafin">
<!-- TOPS SITES ET PARTENARIATS -->
<div class="patopart">
<!-- TOPS SITES -->
<div class="patops">
<h2>Votez !</h2>
<a target="_blank" href=""></a>
<a target="_blank" href=""></a>
<a target="_blank" href=""></a>
<a target="_blank" href="" class="plustop">+</a>
</div>
<!-- FIN TOP SITES -->
<!-- PARTENARIATS -->
<div class="papart">
<div class="papartb"><a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
<a target="_blank" href=""><img src="https://i.servimg.com/u/f30/19/45/51/53/tomhid18.jpg" alt="nom partenaire"/></a>
</div>
<div class="papartl">
<a target="_blank" href="">Vous</a>
<a target="_blank" href="">Plus</a>
</div>
</div>
<!-- FIN PARTENARIATS -->
</div>
<!-- FIN TOPS SITES ET PARTENARIATS -->
<!-- STAFF -->
<div class="pastaff">
<a target="_blank" href=""><img src="https://nsm09.casimages.com/img/2021/01/17//T8pbLb-LupitaNyongo17.jpg" alt="pseudostaff"/><span><strong>Pseudo</strong><br/>Rôle</span></a>
<a target="_blank" href=""><img src="https://nsm09.casimages.com/img/2021/01/17//O8pbLb-GabrielleHersh15.jpg" alt="pseudostaff"/><span><strong>Pseudo</strong><br/>Rôle</span></a>
<a target="_blank" href=""><img src="https://nsm09.casimages.com/img/2021/01/17//I8pbLb-EmmaWatson13.jpg" alt="pseudostaff"/><span><strong>Pseudo</strong><br/>Rôle</span></a>
<a target="_blank" href=""><img src="https://nsm09.casimages.com/img/2021/01/21//9MDcLb-TomHugues19.jpg" alt="pseudostaff"/><span><strong>Pseudo</strong><br/>Rôle</span></a>
</div>
<!-- FIN STAFF -->
<!-- NEWS -->
<div class="panews">
<h2>News</h2>
<div>
<strong>00/00/00</strong> : Ecrire news ici<br/>
<strong>00/00/00</strong> : Ecrire news ici<br/>
<strong>00/00/00</strong> : Ecrire news ici<br/>
<strong>00/00/00</strong> : Ecrire news ici<br/>
<strong>00/00/00</strong> : Ecrire news ici
</div>
</div>
<!-- FIN NEWS -->
</div>
<!-- FIN RESTE DE LA PA -->
</div>
<!-- FIN DE LA PA -->[/code]
|
|
|

 Accueil
Accueil



















